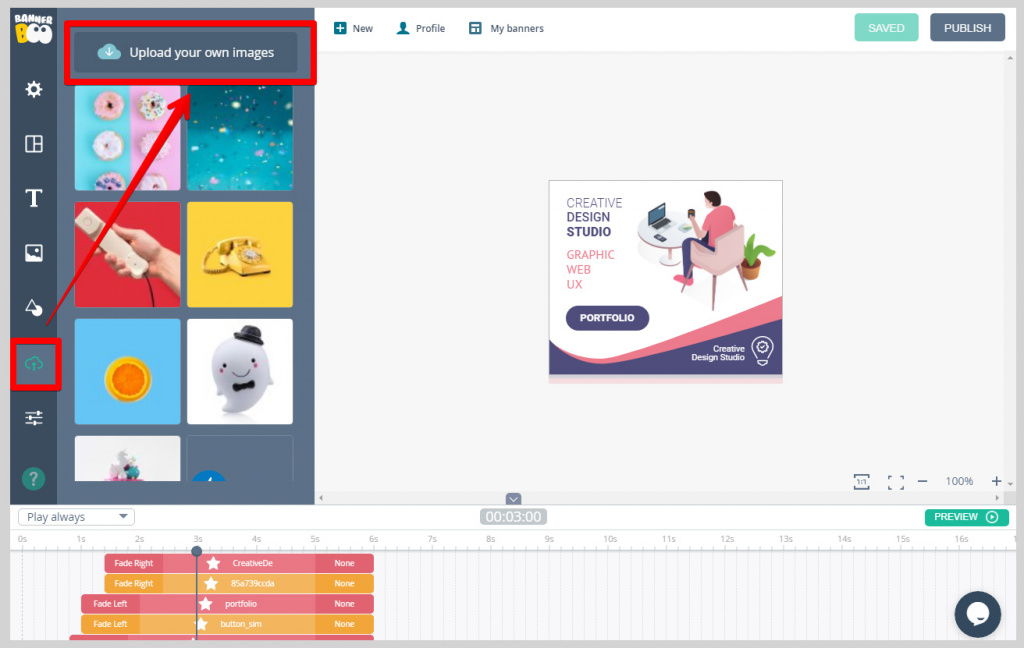
To upload your image, go to the "Upload" icon in the left panel of the BannerBoo Editor. Then press the "Upload your own images" button.

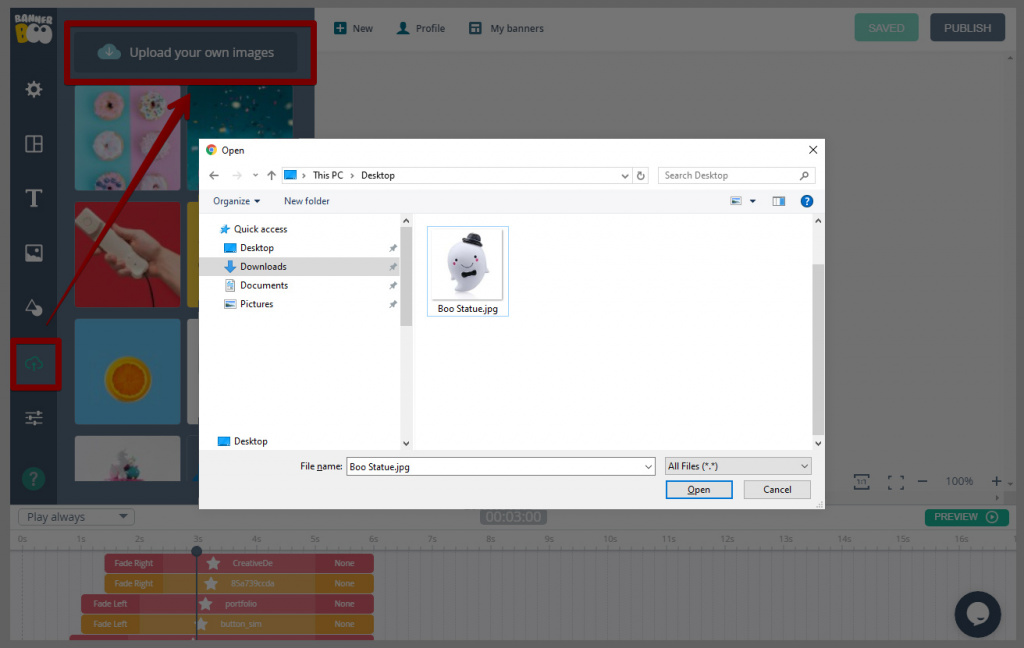
You will get the explorer window. Navigate to your folder and choose the desired image or clip-art.

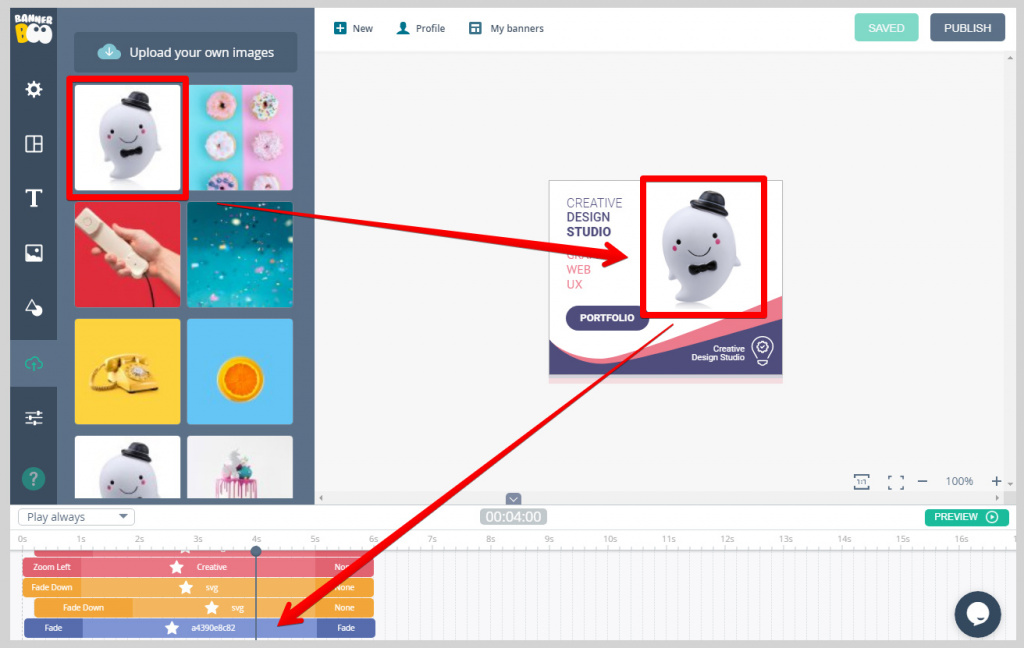
Your image will appear in the left panel under the "Upload your own images" button. Click on it or drag it to the Editor canvas.

Your image will also appear on the timeline, where you can animate it or move backward / forward.